今天我們要來建立第一個Flutter專案了!
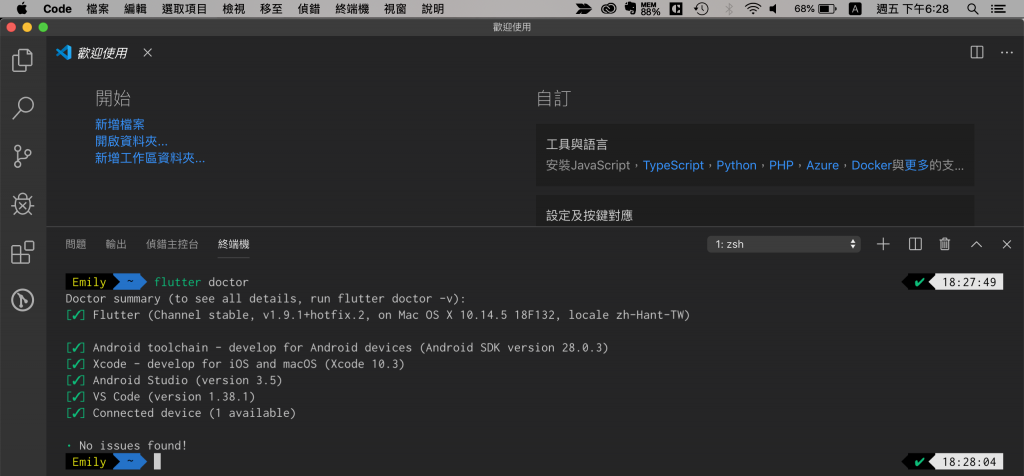
可以直接在終端機執行,但今天我選擇在VS Code,之後要開發比較方便,不用一直切換畫面!
依照官網教學,應該要先輸入:
sudo xcode-select --switch /Applications/Xcode.app/Contents/Developer
但在這篇【前端的 Flutter 新手村】Day4-在Mac中架設Flutter開發環境(一):更新Android SDK、安裝Xcode我們已經設定過了,就不用再設定一次。
直接在終端機中輸入下面的指令來打開Simulator模擬器:
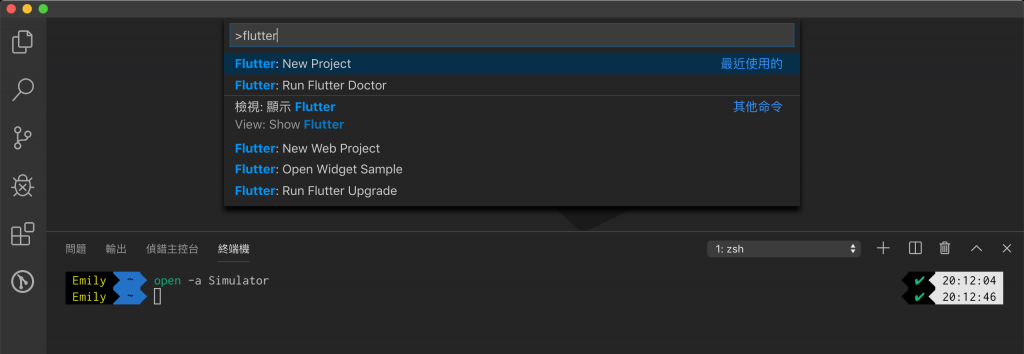
open -a Simulator
預設好像是iPhone XR,可以到Simulator上面的工具列選Hardware > Device更換手機
因為已經安裝好Flutter Plugin了 所以直接在命令選擇區中執行Flutter: New Project
接著輸入專案名稱,再選要建立專案的位置
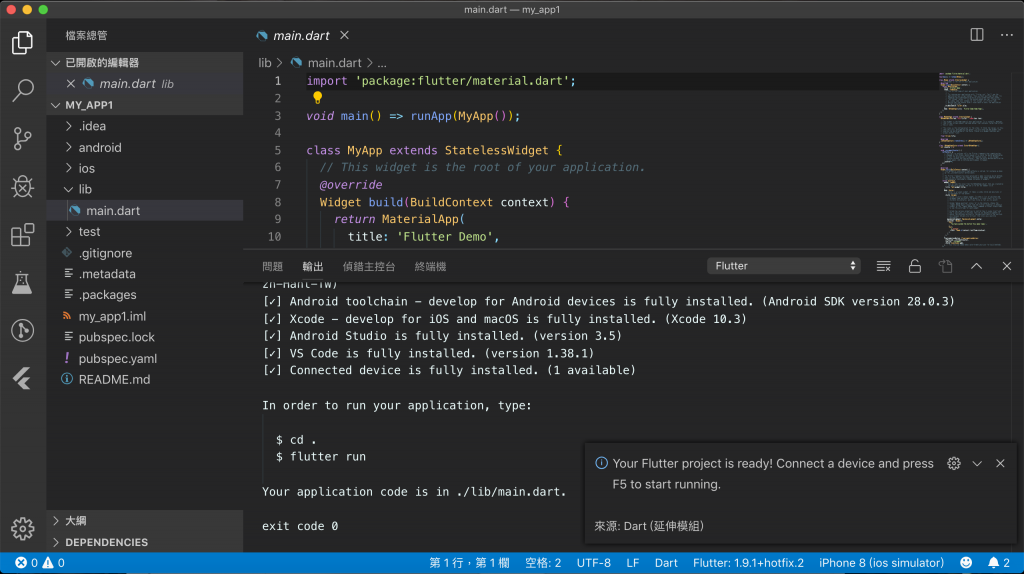
完成後畫面會長這樣..
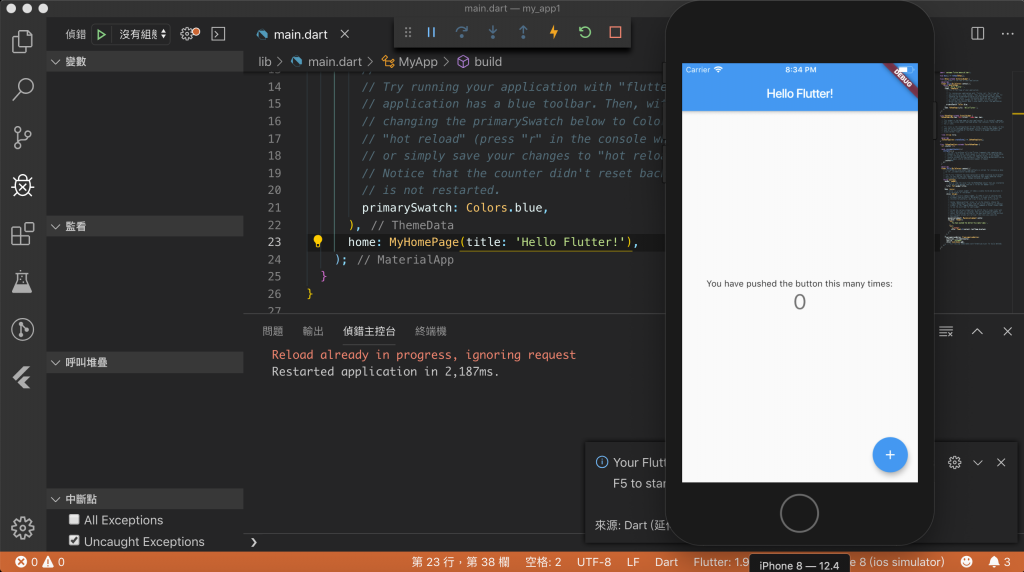
直接按F5(fn+F5)就會跑Debug程序,開始進行編譯,然後在模擬器中跑出App畫面。
預設專案是一個計數器,lib>main.dart有點像是index.html,App初始畫面就是它。
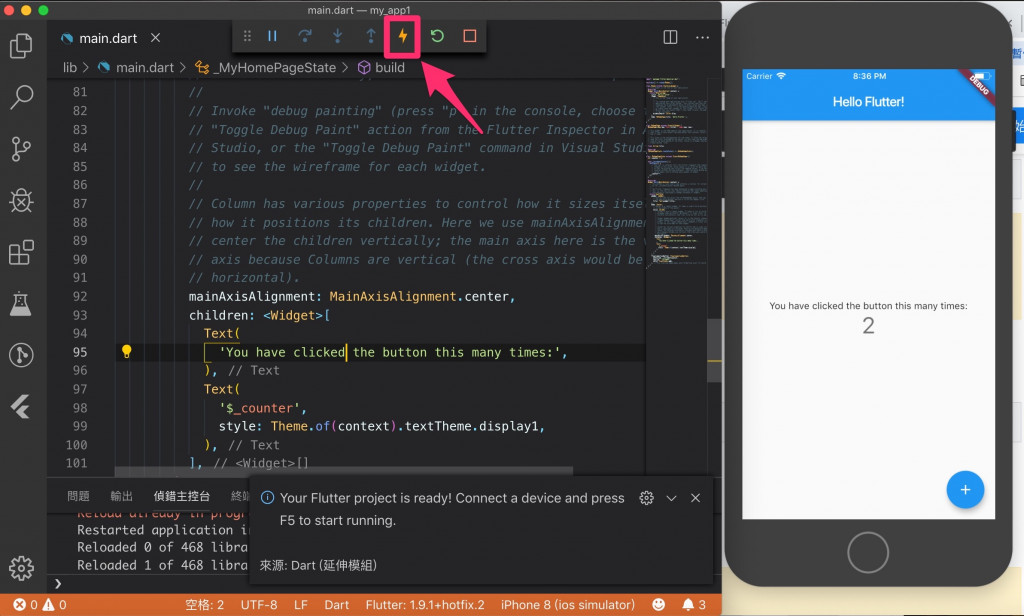
還記得之前我們有提到Flutter的優勢嗎?(可以點這裡回憶一下^^)其中一個就是它支援Hot Reload
修改完Code後,command+s存檔,模擬器中就會自動更新~如果沒有的話可以點Flutter介面中的閃電(Hot Reload)按鈕。
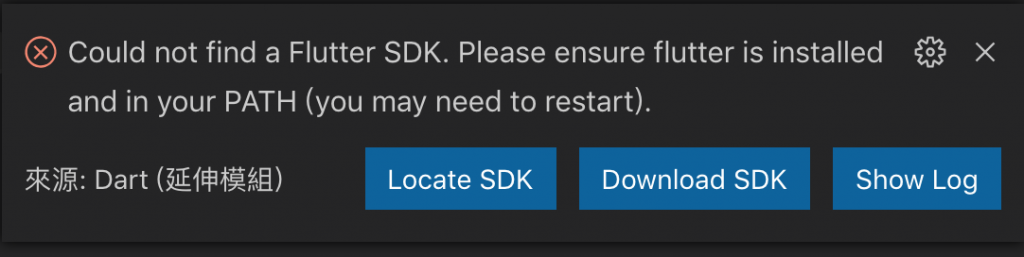
今天我試著要從VS Code建立flutter App時一直失敗,VS Code總是說我沒安裝Flutter SDK
所以在想會不會是環境變數的問題,昨天沒有設定全域變數,於是乎按照官網步驟更新環境變量,讓flutter指令可以永久生效:
Step1. 打開.zshrc文件(因為我是用zsh,如果是bash就是開.bashrc)
open ~/.zshrc
然後加入下面這段code,要將[PATH_TO_FLUTTER_GIT_DIRECTORY]改成你放Flutter SDK的路徑位置:
export PATH="$PATH:[PATH_TO_FLUTTER_GIT_DIRECTORY]/flutter/bin"
因為我放在~/Development所以我應該要寫成:
export PATH="$PATH:~/Development/flutter/bin"
但是失敗啦!!!
去stackoverflow爬文才發現要這樣寫才會成功((淚:
export PATH="$PATH:/Users/[這裡放Username]/Development/flutter/bin"
Step2. 存檔後重啟.zshrc
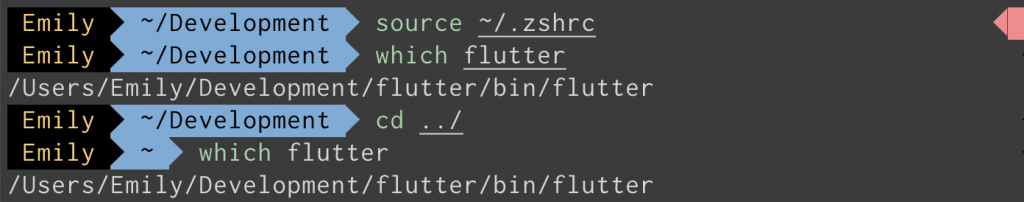
source ~/.zshrc
確認一下有沒有flutter:
which flutter
成功!!現在不管在哪裡都能使用flutter囉~VS Code也可以用了~